
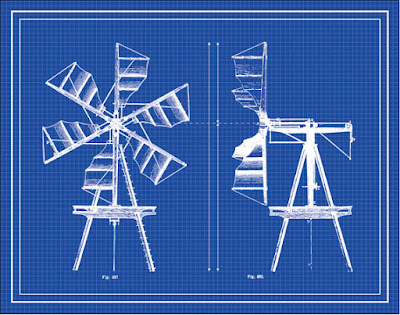
I wanted to make a garden themed blueprint for my garden area and found this vintage drawing at The Graphics Fairy.
Chris Spooner has a clever way to make a lined grid in Illustrator. I would have made actual lines but he made his version using the swatches panel. His way was much faster and rather magical.
I used the line segment tool to make a .25 pt line .15748 inches long. The line weight determines how thick the line grid will be.
Command c to copy.
Paste in Front, command f
Go to Object > transform > rotate 90 degrees.
I knew I wanted the lines to be white so I changed the line color to white and dragged them together into the swatches panel.
You can't see the crossed lines since they are white but they are there. To use the swatch make a rectangle and fill the shape with the swatch the same way you would use color. To see the lines you need to either place a colored rectangle on top and then send it to back or place it on it's own layer.
Available on Etsy.
I wanted to keep playing so here is a black square that I rotated 45 degrees and dragged into the swatches.
Yes, photos work as well. I cropped and resized this photo of Paul Bunyon and Babe the blue ox in Photoshop and gave it it a small border.








No comments:
Post a Comment