Well I made it, a year of projects. It's ironic I started with Feng Shui and ended with the same type of activity. I managed to clear out over 200 bookmarked web pages. I'll continue with new projects but they won't be so product oriented, next month, I learn juggling.
The Mole Sauce Recipe came from Food dot com. Here's their recipe but with the changes I made.
1 cup chopped onions
3 tablespoons oil fry the onions in oil until they start to become translucent
3 tablespoons flour add the flour and cook together to make a roux
4.5 cups chicken broth whisk into the roux
1 tablespoon garlic salt
1 teaspoon oregano
1 teaspoon cumin
1 teaspoon cinnamon
2.5 teaspoons chili powder
1 teaspoon pepper
1 tablespoon cocoa stir in and continue to cook until the sauce thickens
I had never attempted tamales so the step by step instructions at What's Cooking America were very helpful. Here's the changes I made to their recipe.
Tamales
Cook the meat in a large pot. I used hamburger since the pork shoulder didn't look good at the market. It's becoming difficult to find meat that hasn't had water with "flavor enhancements" added to it. Add some Mole Sauce to the cooked meat.
Soak dried corn husks in hot tap water. I put a plate on top to keep them from floating
Dough
2 pounds of Masa Corn Flour (this is not the same as corn meal)
3 tablespoons paprika
3 tablespoons chili powder
3 tablespoons garlic salt stir together in a large bowl
1 cup oil stir in
add water or broth until the dough becomes the consistency of fresh Play Dough
Assembling the Tamales
Drain the corn husks.
Lay a husk on the counter, if it's a narrow one you may need to overlap more than one to make it wider.
Take a handful of dough a press it a 1/4 inch thick. Don't go all the way to the edges, You need to be able to roll the husk later and fold over the bottom edge.
Spoon some meat mixture into the center.
Roll the husk up and fold over the end.
Place into a steamer.
Steam the tamales until they are no longer doughy, mine took almost 2 hours.
Friday, January 31, 2014
Thursday, January 30, 2014
Easy Enchiladas and Sauce Recipe - How To
I've never made good enchiladas, until now.
The sauce recipe came from All Recipes. I made a few changes but their recipe is excellent. The quantity here is what I used for 2 dozen enchiladas. We like them saucy. This sauce is also good for making Tacos.
1/4 cup oil
2 tablespoons flour combine and make a roux; use more oil and flour if you like a thicker sauce.
4.5 cups cold water stir in and whisk until smooth
3/4 cup chili powder
1 small can of tomato paste
3/4 teaspoon dried minced onions
3/4 teaspoon ground cumin
3/4 teaspoon garlic salt add and continue to stir until thickens
The Pioneer Woman has a thorough step by step tutorial for making enchiladas. Here are my changes, but once again, her recipe is very good.
Cook your meat. I used hamburger but chicken or shredded pork would be perfect.
Add black pepper to the hamburger. The pepper gives it some heat later on when it mixes with the chili powder.
Moisten the cooked meat with some enchilada sauce
corn oil
corn tortillas fry them in oil until they bubble on both sides, not crisp, in a frying pan. stack the fried tortillas on a plate.
extra sharp cheddar cheese shred
green onions cut into small pieces
To Assemble
cover the bottom of a casserole pan with sauce
pour some sauce onto a plate
place a tortilla on the plate on top of the sauce
pour some sauce in the center of the tortilla
add meat
add shredded cheese
add some green onion
roll and place the enchilada seam side down in the casserole pan
repeat for the other enchiladas
pour sauce over the completed enchiladas
add more shredded cheese
sprinkle green onion across the top
Bake at 350 until the cheese is melted and the sauce is bubbly.
The sauce recipe came from All Recipes. I made a few changes but their recipe is excellent. The quantity here is what I used for 2 dozen enchiladas. We like them saucy. This sauce is also good for making Tacos.
1/4 cup oil
2 tablespoons flour combine and make a roux; use more oil and flour if you like a thicker sauce.
4.5 cups cold water stir in and whisk until smooth
3/4 cup chili powder
1 small can of tomato paste
3/4 teaspoon dried minced onions
3/4 teaspoon ground cumin
3/4 teaspoon garlic salt add and continue to stir until thickens
The Pioneer Woman has a thorough step by step tutorial for making enchiladas. Here are my changes, but once again, her recipe is very good.
Cook your meat. I used hamburger but chicken or shredded pork would be perfect.
Add black pepper to the hamburger. The pepper gives it some heat later on when it mixes with the chili powder.
Moisten the cooked meat with some enchilada sauce
corn oil
corn tortillas fry them in oil until they bubble on both sides, not crisp, in a frying pan. stack the fried tortillas on a plate.
extra sharp cheddar cheese shred
green onions cut into small pieces
To Assemble
cover the bottom of a casserole pan with sauce
pour some sauce onto a plate
place a tortilla on the plate on top of the sauce
pour some sauce in the center of the tortilla
add meat
add shredded cheese
add some green onion
roll and place the enchilada seam side down in the casserole pan
repeat for the other enchiladas
pour sauce over the completed enchiladas
add more shredded cheese
sprinkle green onion across the top
Bake at 350 until the cheese is melted and the sauce is bubbly.
Wednesday, January 29, 2014
The Search For High Tea and Flower Tea - How To
I had a bookmark for High Tea locations in the Twin Cities. I think I should have planed this better since the premier location, the Saint Paul Hotel has a reservation available in mid May. OK... I checked for High Tea in my area and found one, the Mad Hatter Tea Room but they are closed while they move to a larger location. OK... I always wanted to try flower tea and found a place within 3 miles, the Avant Garden that had flower tea on the online menu. They only had tea made with flower petals but it was in a pyramid shaped tea bag so we had a cup. The location was fun and the musician sleeping on the couch was very atmospheric.
Tuesday, January 28, 2014
Easy 6 Minute Caramel Recipe - How To
My hubby is bonkers for caramel; I usually make it in a crock pot. Cover a can of Sweetened Condensed Milk with water and leaved in a Crock Pot overnight on Low. Allow the can to cool before completely before handling and Voila, caramel. If you try this, the can has to be totally immersed in water and don't open the can before it's cool. You don't want the can to spray molten hot caramel. This recipe used to be in vintage cookbooks and they discontinued it because of accidents. I ran across a safer method that doesn't involve candy thermometers or soft ball stages.
Food dot com has an excellent recipe that cooks for 6 minutes in the microwave and is outrageously simple. Do read the comments since others have intriguing ideas for tweaking the recipe. The next time I'll try sea salt of adding chocolate.
My Notes:
Combine the following in a deep, microwave safe bowl
Food dot com has an excellent recipe that cooks for 6 minutes in the microwave and is outrageously simple. Do read the comments since others have intriguing ideas for tweaking the recipe. The next time I'll try sea salt of adding chocolate.
My Notes:
Combine the following in a deep, microwave safe bowl
1/4 cup butter
1/2 cup white sugar
1/2 cup brown sugar
1/2 cup light corn syrup
1/2 cup sweetened condensed milk
1/2 cup white sugar
1/2 cup brown sugar
1/2 cup light corn syrup
1/2 cup sweetened condensed milk
Microwave 2 minutes. Stir.
Microwave 2 minutes. Stir.
Microwave 2 minutes. Stir. Carefully pour into a buttered dish.
Slice after cooling. Cover and refrigerate of you like firm caramel, we left it on the counter. My Grandma used to wrap individual caramels in buttered wax paper. I left this in the pan a bit too long and they will not come out pretty. Luckily, we are a step above ravening beasts, so no one really cares.
Monday, January 27, 2014
Stuffed Squash With Meatballs, Tomato Sauce and Parmesan Cheese - How To
Tattooed Martha has a tasty idea for squash and no, I have zero tattoos. I took a few shortcuts with my version but I liked it a lot.
Oven roast squash halves.
Stuff the cooked squash with:
Meatballs (I used frozen, precooked ones)
Hot Italian Sausage (this oven roasted in a pan while the squash cooked)
Cover with marinara sauce (I found a salt free one at the store)
Parmesan Cheese.
Bake at 375 to heat through and brown.
She shredded the squash with a fork before stuffing it. Next time I think I will shred at least my husband's and plate it without the skin since he found it perplexing.
Oven roast squash halves.
Stuff the cooked squash with:
Meatballs (I used frozen, precooked ones)
Hot Italian Sausage (this oven roasted in a pan while the squash cooked)
Cover with marinara sauce (I found a salt free one at the store)
Parmesan Cheese.
Bake at 375 to heat through and brown.
She shredded the squash with a fork before stuffing it. Next time I think I will shred at least my husband's and plate it without the skin since he found it perplexing.
Sunday, January 26, 2014
How To Make A Color Swatch Palette In Illustrator From A Photograph - How To
Design Seeds does pretty color palettes based on photos. These photos were taken last summer at the Farmer's Market and the Water Lily was taken at Como Zoo.
To make the color palette:
Crop your photograph in Photoshop and place the image into Illustrator.
To Make The Rectangles:
Make a shape. I used a rectangle.
Click on the shape. Press Option then Shift to copy the shape. Drag the copy into place.
Command D duplicate.
Keep clicking Command D until you have all the shapes you want.
To Color The Rectangles:
Click on a rectangle. Touch the Eyedropper Tool to the photo to capture the color.
To make the color palette:
Crop your photograph in Photoshop and place the image into Illustrator.
To Make The Rectangles:
Make a shape. I used a rectangle.
Click on the shape. Press Option then Shift to copy the shape. Drag the copy into place.
Command D duplicate.
Keep clicking Command D until you have all the shapes you want.
To Color The Rectangles:
Click on a rectangle. Touch the Eyedropper Tool to the photo to capture the color.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Saturday, January 25, 2014
Making A Repeating Pattern in Illustrator. - How To
You can make repeating patterns in Photoshop but I prefer Illustrator since they are vectors. I made some notes about how to do this from a book but Redbubble has a terrific tutorial. Defining the Pattern works for anything you want to make into a swatch. I was only playing around with this so I used symbols that are found in Illustrator.
My Notes:
Make a square Document in Illustrator.
View > Show Grid
Create a square smaller than Document. My Artboard is 6 inches and the interior square is 3 inches.
Place the square in the middle.
View > Snap To Grid
Lock the layer.
Make a new Layer.
Place your images.
A corner image has to be on all 4 corners and side images are on the opposite side in the same spot.
To precisely place side and corner images:
Place an image
Press Command C to copy.
Press Command F to paste in front.
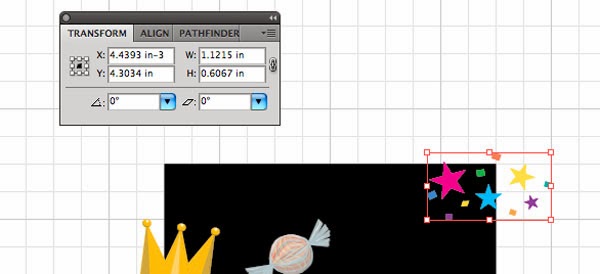
Window > Transform to bring up the Transform box.
For my 3 inch square I need to move objects + or - 3 on the X or Y axis. After the X location in the Transform Box add + or - 3. Click Enter. This will place the copied image precisely.
Don't worry about duplicating Objects inside the square unless they extend beyond the square's sedge. It's easier to shift interior objects if you turn off Snap To Grid.
Unlock the square and make it transparent, this allows your Swatch to be used on any background color.
Select everything.
Edit > Define Pattern. Name it and click OK
The Swatch will now be in the Swatches Pallete.
To apply the swatch click it on a shape and it will fill it just the same as any color. If you need to change the size of the pattern, go to Transform > Scale. You only want to have the Pattern option selection checked, not the Object.
My Notes:
Make a square Document in Illustrator.
View > Show Grid
Create a square smaller than Document. My Artboard is 6 inches and the interior square is 3 inches.
Place the square in the middle.
View > Snap To Grid
Lock the layer.
Make a new Layer.
Place your images.
A corner image has to be on all 4 corners and side images are on the opposite side in the same spot.
To precisely place side and corner images:
Place an image
Press Command C to copy.
Press Command F to paste in front.
Window > Transform to bring up the Transform box.
For my 3 inch square I need to move objects + or - 3 on the X or Y axis. After the X location in the Transform Box add + or - 3. Click Enter. This will place the copied image precisely.
Don't worry about duplicating Objects inside the square unless they extend beyond the square's sedge. It's easier to shift interior objects if you turn off Snap To Grid.
Unlock the square and make it transparent, this allows your Swatch to be used on any background color.
Select everything.
Edit > Define Pattern. Name it and click OK
The Swatch will now be in the Swatches Pallete.
To apply the swatch click it on a shape and it will fill it just the same as any color. If you need to change the size of the pattern, go to Transform > Scale. You only want to have the Pattern option selection checked, not the Object.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Friday, January 24, 2014
Carving A Rubber Stamp From An Eraser - How To
I'm waiting for the book Making an Impression: Designing & Creating Artful Stamps
to come in at the library, the problem is, I want to try it today. I'm not going to let a small thing like finding out how to do it get in my way.This turned out to be more challenging then I thought. First I had to find my Linoleum block cutters; they were hidden in vintage metal metal picnic basket labeled Printing. Then I needed to track down a new eraser. My daughter helped me find it in a clear glass jar labeled Erasers; she's still chuckling over that. I didn't ask help locating my ink pad which was fortunate since I eventually found it in a box labeled Stamps. Perhaps I should have cleaned my studio but I decided it wasn't necessary since everything is labeled.
Erasers are remarkably easy to cut, this is code "for don't press your tools down hard since the lines get thicker than you planed." I think starting with an eraser wider than your thumb might also be a good idea.
Next time I'm going to actually draw the design before cutting. I thought, it's only an acorn, they aren't tough to draw. Lines are your friend.
I did an inking to see how things were going and sliced off part of the excess with a razor blade. The final stamp turned out pretty cute and I didn't cut myself, I'm calling it a win.
Thursday, January 23, 2014
Wrapping Text Around An Object In Illustrator - How To
The way I learned to wrap text around an object was outrageously complicated. You needed to cut and paste sections and nothing ever lined up as well as I wanted. This is too simple.
Convert your text to outlines
Select the text.
Object > Live Paint > Make
Press K for the Live Paint Bucket and touch the cursor to the spot you want to color. You can see where I didn't color the section of the E in the above image.
Expand
You can get small ugly lines where the live paint group was created. They don't print but they must go anyways since the fix is also simple. (This can also happen when you Divide objects in Pathfinder)
Enter Isolation Mode by Double Clicking
Use the Magic Wand Tool to select like areas, ie. the grey e since there is a former live paint group across the center. (You can also accomplish this by clicking on each of the segments while holding down Shift.)
Unite the like areas in Pathfinder and the lines vanish.
Convert your text to outlines
Select the text.
Object > Live Paint > Make
Press K for the Live Paint Bucket and touch the cursor to the spot you want to color. You can see where I didn't color the section of the E in the above image.
Expand
You can get small ugly lines where the live paint group was created. They don't print but they must go anyways since the fix is also simple. (This can also happen when you Divide objects in Pathfinder)
Enter Isolation Mode by Double Clicking
Use the Magic Wand Tool to select like areas, ie. the grey e since there is a former live paint group across the center. (You can also accomplish this by clicking on each of the segments while holding down Shift.)
Unite the like areas in Pathfinder and the lines vanish.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Wednesday, January 22, 2014
Replacing A Color In Photoshop - How To
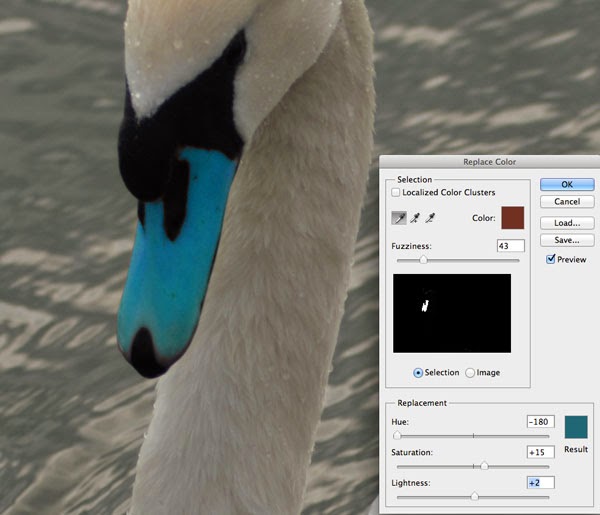
This is too simple. Go to Image > Adjustments > Replace Color. Click on the area you want to change. Hold the shift key down and drag the cursor along the area you want to change.
Move the Replacement sliders to change the color.
This a rough method for color replacement but it can work quite well. I would not have been able to change the swan to Flamingo pink since the color was too similar to the water. You need to have a clear color change. Remember, shadows have a touch of the object's color so they tend to get picked up as well.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Tuesday, January 21, 2014
Making Decorative Digital Washi Tape in Illustrator - How To
If I could only stick to the digital version... Nichole's Classes has an excellent YouTube video. I used a pretty swan photo that I found on the stock photo site Morgue File.
My Notes:
Make rectangles in Illustrator, the color doesn't matter.
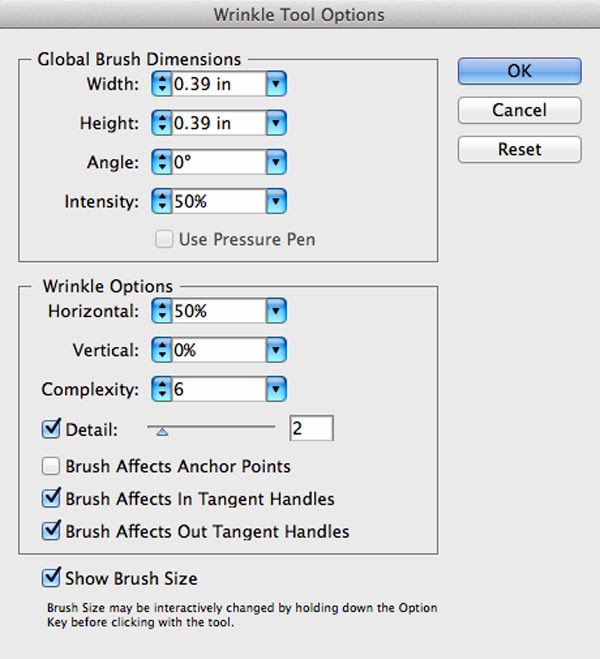
Access the Wrinkle Tool. It's located under the Warp Tool in CS4. Depending on the size of your rectangles you may need to change the settings. Brush along the tape edge that would normally be cut during use.
You can further alter the cut edge by using the Direct Selection Tool (the white arrow). I dragged a few points and small groups of points on the Tulip piece. The tiny leaf version was left with no alteration.
The Morning Glory version was manipulated to angle the ends with the Shear Tool. The Shear Tool is found under the Scale Tool. You click and drag while holding Shift. The Shear Tool can also be found at Object > Transform > Shear.
Nichole made her own patterns, I used the ones available in Illustrator. (You can also use digital paper found online and a clipping mask) Windows > Swatch Libraries > Patterns > Nature > Foliage. I wanted the tape to be uniform so I used the black and white versions. If the pattern is too large or small you can scale it by going to Object > Transform > Scale. Check Pattern.
To make a colored background click on the tape, Command C to copy, Command F to paste in front. I used the eyedropper tool to pick colors from the swan photo. Object > Arrange > Send To Back to put the color piece behind the patterned piece. Command G to group each individual piece of tape. If you don't group the tape piece the 2 layers will be harder to move.
Change the Opacity of the tape to 80% so it becomes translucent. Place the tape on top of your photo.
My Notes:
Make rectangles in Illustrator, the color doesn't matter.
Access the Wrinkle Tool. It's located under the Warp Tool in CS4. Depending on the size of your rectangles you may need to change the settings. Brush along the tape edge that would normally be cut during use.
You can further alter the cut edge by using the Direct Selection Tool (the white arrow). I dragged a few points and small groups of points on the Tulip piece. The tiny leaf version was left with no alteration.
The Morning Glory version was manipulated to angle the ends with the Shear Tool. The Shear Tool is found under the Scale Tool. You click and drag while holding Shift. The Shear Tool can also be found at Object > Transform > Shear.
Nichole made her own patterns, I used the ones available in Illustrator. (You can also use digital paper found online and a clipping mask) Windows > Swatch Libraries > Patterns > Nature > Foliage. I wanted the tape to be uniform so I used the black and white versions. If the pattern is too large or small you can scale it by going to Object > Transform > Scale. Check Pattern.
To make a colored background click on the tape, Command C to copy, Command F to paste in front. I used the eyedropper tool to pick colors from the swan photo. Object > Arrange > Send To Back to put the color piece behind the patterned piece. Command G to group each individual piece of tape. If you don't group the tape piece the 2 layers will be harder to move.
Change the Opacity of the tape to 80% so it becomes translucent. Place the tape on top of your photo.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Monday, January 20, 2014
Instagram Cross Processing Effect In Photoshop - How To
Instagram effects make photography even more fun but I don't have a smart phone so I have to do it myself. I feel like such a Luddite.
Wegraraphics has a nice tutorial where they played with Curves and Masks. Here's my notes and even though I followed their directions, I didn't include the border directions since I have another method that I prefer. There's almost always another way to do things in Photoshop.and unless I like a new way better, I stick with what I know. BTW, yes, that is a satellite dish on top of the roof.
My Notes:
Place the photo in Photoshop. Crop it square.
Curves Adjustment Layer. RGB a shallow curve down. Red, a shallow backwards S Curve. Green, a shallow S Curve. Blue, a shallow backwards S Curve.
Vignette:
Curves Adjustment Layer. On the adjustment layer's mask use a soft black brush to paint a circle in the center of the image.
Adjust the RGB to a shallow curve down.
Blurred edges:
Duplicate the original photo.
Filter > Blur > Gaussian Blur to blur the details.
On the layer's mask use a soft black brush to paint the areas you want in focus.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Sunday, January 19, 2014
Tilt Shift Miniature Effect in Photoshop - How To
I love the tilt shift effects that you are seeing lately where you take an actual scene and make it look like a model. The opening credits for Sherlock have some beautiful ones. The look reminds me of old View Master reels. I keep trying different methods and this is my favorite so far. I started with the excellent tutorial on We Graphics and made some changes.
I thought about doing a full tutorial but this so easy it only takes a few minutes.
Place you photo in Photoshop.
Command J to duplicate the layer
Filter > Blur > Lens Blur. I can't give you the settings to use since it varies with the photo, all three examples were different. Play with the sliders until you are happy with the blur.
Add a Layer Mask. It's the icon on the bottom of the Layers Palette that resembles a camera (a rectangle with a circle inside it).
Use a soft brush with black to paint out the areas you want to be crisp. I painted the center trees, the Segway riders, Paul Bunyon and Babe. If you make a mistake, paint over it with white.
You might need to bump up the contrast. If you do, Duplicate the Layer, by pressing Command J and apply an Overlay Blending Mode. Paul has an Overlay blending mode, the others do not.
I thought about doing a full tutorial but this so easy it only takes a few minutes.
Place you photo in Photoshop.
Command J to duplicate the layer
Filter > Blur > Lens Blur. I can't give you the settings to use since it varies with the photo, all three examples were different. Play with the sliders until you are happy with the blur.
Add a Layer Mask. It's the icon on the bottom of the Layers Palette that resembles a camera (a rectangle with a circle inside it).
Use a soft brush with black to paint out the areas you want to be crisp. I painted the center trees, the Segway riders, Paul Bunyon and Babe. If you make a mistake, paint over it with white.
You might need to bump up the contrast. If you do, Duplicate the Layer, by pressing Command J and apply an Overlay Blending Mode. Paul has an Overlay blending mode, the others do not.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Saturday, January 18, 2014
Simple Letterpress Effect in Photoshop - How To
10 Steps.SG has a sweet tutorial for making a simple Letterpress effect on text.
My Notes:
Place a paper background into Photoshop. Type text.
On the Text Layer
Layer > Layer Style > Inner Shadow. Blend Mode > Multiply. Opacity 85. Angle 118. Check Use Global Light. Distance 2 px. Choke 0. Size 2 px. Check Anti Aliased.
Add a drop shadow that's a few shades lighter than the background. Layer > Layer Style > Drop Shadow. Blend Mode > Normal. Opacity 100. Angle 118. Check Use Global Light. Distance 1 px. Spread 88. Size 1 px. Check Anti Aliased. Check Layer Knocks Out Drop Shadow.
Layer > Layer Style > Bevel and Emboss. Style > Emboss. Technique > Smooth. Depth 1. Direction > Down. Size 0. Soften 1px. Angle 118. Check Use Global Light. Altitude 30. Gloss contour. Check Anti Aliased. Highlight Mode > Screen. Opacity 75. Shadow Mode > Multiply. Opacity 25.
Layer > Layer Style > Pattern Overlay. Blend Mode > Divide. Use a paper pattern. Opacity 80%. Scale 100%. Check Link With Layer
Design Panoply has a similar tutorial but the settings are slightly different.
My Notes:
Place a paper background into Photoshop. Type text.
On the Text Layer
Layer > Layer Style > Inner Shadow. Blend Mode > Multiply. Opacity 85. Angle 118. Check Use Global Light. Distance 2 px. Choke 0. Size 2 px. Check Anti Aliased.
Add a drop shadow that's a few shades lighter than the background. Layer > Layer Style > Drop Shadow. Blend Mode > Normal. Opacity 100. Angle 118. Check Use Global Light. Distance 1 px. Spread 88. Size 1 px. Check Anti Aliased. Check Layer Knocks Out Drop Shadow.
Layer > Layer Style > Bevel and Emboss. Style > Emboss. Technique > Smooth. Depth 1. Direction > Down. Size 0. Soften 1px. Angle 118. Check Use Global Light. Altitude 30. Gloss contour. Check Anti Aliased. Highlight Mode > Screen. Opacity 75. Shadow Mode > Multiply. Opacity 25.
Layer > Layer Style > Pattern Overlay. Blend Mode > Divide. Use a paper pattern. Opacity 80%. Scale 100%. Check Link With Layer
Design Panoply has a similar tutorial but the settings are slightly different.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Friday, January 17, 2014
Whiten Teeth In Photoshop - How To

This came out a bit too bright but the examples in Photoshop Essentials look much better. I did the final mask at 40% opacity on the front teeth and 20% on the back. I used a hard brush but I think a softer brush would give a better look along the gum line.
My Notes:
Use the Lasso Tool to loosely draw a selection around the teeth.
Adjustment Layer > Hue Saturation
Choose Yellow from the Master drop down.
Move the Saturation Slider all the way left.
Move the Lightness Slider right to brighten the teeth. I used +25.
Edit > Fill > Black
Use a brush to paint out the teeth. White removes, black paints it back (in case you make a mistake.)
Lower the opacity to keep the teeth from becoming too white.
You can still lower the opacity further by changing the Opacity at the top of the Layers Panel.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Thursday, January 16, 2014
Clipping Mask Texture To Imitate Letterpress Ink - How To
Spoon Graphics, Digital Yard Sale and Design Shack have really good tutorials for using texture as layer masks. One uses the channels tab and the other gets to the same place along a different path.
There's no one right way to achieve a Photoshop effect and I must confess I don't use Channels as much as I should. Here are my notes but do check out the tutorials. I had a hard time finding a working link today from my bookmarks so I was very happy when all of these sites worked.
My Notes:
Place main image in Photoshop.
Command J to duplicate the layer.
Place a grunge texture photo.
Image > Adjustments > Desaturate.
Image > Adjustments > Levels. Use the sliders to increase the contrast. More white for less grunge, black for more more grunge.
Select the main image and add a Layer Mask.
On the Texture Layer:
Command A, Command C, Command D.
Hide this layer or delete it.
Go back to the main image layer.
Option > Click the Layer Mask thumbnail.
Command V.
My Notes For The Channels Version:
Place main image in Photoshop.
Command J to duplicate the layer.
Place a grunge texture photo.
Image > Adjustments > Desaturate.
Open the Channels Panel. I used the blue Channel.
Duplicate the channel by dragging it down to the pages icon on the bottom right.
Click on the Blue Copy Channel.
Use Levels to increase the contrast.
Command > Click on the channel to make it a live selection.
Select the main image layer. Add a Layer Mask.
There's no one right way to achieve a Photoshop effect and I must confess I don't use Channels as much as I should. Here are my notes but do check out the tutorials. I had a hard time finding a working link today from my bookmarks so I was very happy when all of these sites worked.
My Notes:
Place main image in Photoshop.
Command J to duplicate the layer.
Place a grunge texture photo.
Image > Adjustments > Desaturate.
Image > Adjustments > Levels. Use the sliders to increase the contrast. More white for less grunge, black for more more grunge.
Select the main image and add a Layer Mask.
On the Texture Layer:
Command A, Command C, Command D.
Hide this layer or delete it.
Go back to the main image layer.
Option > Click the Layer Mask thumbnail.
Command V.
My Notes For The Channels Version:
Place main image in Photoshop.
Command J to duplicate the layer.
Place a grunge texture photo.
Image > Adjustments > Desaturate.
Open the Channels Panel. I used the blue Channel.
Duplicate the channel by dragging it down to the pages icon on the bottom right.
Click on the Blue Copy Channel.
Use Levels to increase the contrast.
Command > Click on the channel to make it a live selection.
Select the main image layer. Add a Layer Mask.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Wednesday, January 15, 2014
Enhancing Photographic Detail In Photoshop With The High Pass Filter - How To
This is the same stock photo from Morgue File that I used yesterday.
I tried Abduzeedo's Tutorial for using Photoshop's High Pass Filter to bump up the detail. The background developed some oddness that I removed with the Clone Tool. It's an easy technique with dramatic results.
My Notes:
Open the photo in Photoshop.
Command J to duplicate the layer.
Filter > Other > High Pass. Radius 5 pixels. Blend Mode > Hard Light
Duplicate the High Pass Layer by pressing Command J
Duplicate the Original Photo. Blend Mode > Screen
Use the Eraser Tool to delete the dark areas.
Merge The Layers. Image > Adjustments > Shadow and Highlights.
Shadows > Amount 50, Tonal Width 20, Radius 20.
Highlights > Amount 60, Tonal Width 50, Radius 80.
Adjustments > Color Correction -80, Midtone Contrast +30, Black Clip .01, White Clip .01
I tried Abduzeedo's Tutorial for using Photoshop's High Pass Filter to bump up the detail. The background developed some oddness that I removed with the Clone Tool. It's an easy technique with dramatic results.
My Notes:
Open the photo in Photoshop.
Command J to duplicate the layer.
Filter > Other > High Pass. Radius 5 pixels. Blend Mode > Hard Light
Duplicate the High Pass Layer by pressing Command J
Duplicate the Original Photo. Blend Mode > Screen
Use the Eraser Tool to delete the dark areas.
Merge The Layers. Image > Adjustments > Shadow and Highlights.
Shadows > Amount 50, Tonal Width 20, Radius 20.
Highlights > Amount 60, Tonal Width 50, Radius 80.
Adjustments > Color Correction -80, Midtone Contrast +30, Black Clip .01, White Clip .01
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Tuesday, January 14, 2014
Whitening Tones In A Photo Using Photoshop - How To
I got this lovely cat photo from the stock photo site, Morgue Photo.
The tutorial for this fun effect came from Design Nocturne. It was very easy to do and the directions were great.
My Notes:
Cool the color:
Adjustment Layer > Photo Filter. Cooling Filter (80), Density 60%, Preserve Luminosity
Adjustment Layer > Hue/Saturation. Reduce Saturation -90%
Adjustment Layer > Curves. Move the curve line to make an arc over the current line. Add two points on the curve, one dark, the other light.
Bring back some color:
Click on the Hue/Saturation layer's mask.
Start painting back some detail with a Black Brush, Hardness 10%, Opacity 5%.
Change the Opacity to 30% for areas you want to stand out more.
If the image has something you want to truly accentuate, change the paint brush's opacity to 50%.
To bring back more dark areas you can go to the Curves Layer and click on it's Layer Mask. Set the black brush's blending mode to Overlay.
The tutorial for this fun effect came from Design Nocturne. It was very easy to do and the directions were great.
My Notes:
Cool the color:
Adjustment Layer > Photo Filter. Cooling Filter (80), Density 60%, Preserve Luminosity
Adjustment Layer > Hue/Saturation. Reduce Saturation -90%
Adjustment Layer > Curves. Move the curve line to make an arc over the current line. Add two points on the curve, one dark, the other light.
Bring back some color:
Click on the Hue/Saturation layer's mask.
Start painting back some detail with a Black Brush, Hardness 10%, Opacity 5%.
Change the Opacity to 30% for areas you want to stand out more.
If the image has something you want to truly accentuate, change the paint brush's opacity to 50%.
To bring back more dark areas you can go to the Curves Layer and click on it's Layer Mask. Set the black brush's blending mode to Overlay.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Monday, January 13, 2014
Pop Art Photograph With Automatic Color In The Live Trace Palette Illustrator and Photoshop - How To
Wegraphics has a interesting way to color a live trace image. I haven't found a way to easily choose where the color goes but it is enormously faster than filling the colors in with the Paint Bucket. I used a public domain photo of Mr Poe.
My Notes:
The photo had a busy background so I placed the image in Photoshop and masked out the background. Save the masked photo as a png.
Open a new Illustrator file.
Place the photo.
Before you start the Live Trace, make a color swatch collection and save it.
I opened the Swatch Library and selected 3 colors from Art History > Russian Poster Art. Drag the colors into an empty swatch panel. Save to The Swatch Library and give it an easily recognizable name.
To Use: Open the Swatch Library and select your newly created swatch. The Tracing Options Color Palette won't work if the swatch isn't open first.
Do a Live Trace, selecting your named swatch. Expand.
Since this is supposed to resemble a screen print I put a white grunge image on top of Poe in Photoshop, Blending Mode > Screen.
My Notes:
The photo had a busy background so I placed the image in Photoshop and masked out the background. Save the masked photo as a png.
Open a new Illustrator file.
Place the photo.
Before you start the Live Trace, make a color swatch collection and save it.
I opened the Swatch Library and selected 3 colors from Art History > Russian Poster Art. Drag the colors into an empty swatch panel. Save to The Swatch Library and give it an easily recognizable name.
To Use: Open the Swatch Library and select your newly created swatch. The Tracing Options Color Palette won't work if the swatch isn't open first.
Do a Live Trace, selecting your named swatch. Expand.
Since this is supposed to resemble a screen print I put a white grunge image on top of Poe in Photoshop, Blending Mode > Screen.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Sunday, January 12, 2014
Halftone Rooster in Photoshop - How To
Matt at Design Nocturne has a terrific surreal tutorial on using halftones. There's also another good informative halftone tutorial at Vectips that I've used in Illustrator.
My Notes:
Place photo in Photoshop.
Image Mode > Grayscale
Image > Adjustment > Levels. Move sliders to increase the contrast.
Filter > Pixelate > Color Halftone. I used a max radius of 8.
Remove the background image. I just used a layer mask and a hard black brush.
Delete sub layers and save as a png. I saved it since I wanted to add color and there can be issues with mixing color with greyscale.
Open a new document and fill with f0eede.
Place the rooster png. Blending Mode > Multiply
Place a grunge image. Blending Mode > Multiply
Add a punch of color with the pen tool or paintbrush. Blending Mode > Multiply if you want the halftone dots to show through.
My Notes:
Place photo in Photoshop.
Image Mode > Grayscale
Image > Adjustment > Levels. Move sliders to increase the contrast.
Filter > Pixelate > Color Halftone. I used a max radius of 8.
Remove the background image. I just used a layer mask and a hard black brush.
Delete sub layers and save as a png. I saved it since I wanted to add color and there can be issues with mixing color with greyscale.
Open a new document and fill with f0eede.
Place the rooster png. Blending Mode > Multiply
Place a grunge image. Blending Mode > Multiply
Add a punch of color with the pen tool or paintbrush. Blending Mode > Multiply if you want the halftone dots to show through.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Saturday, January 11, 2014
Romantic Daylily Soft Photograph With Bokeh In Photoshop - How To
I have a fascination lately with Bokeh effects and this tutorial from Matt at Design Nocurne covers faking it in Photoshop very well. I think next time I would choose a photo with more pink and would have masked the focal point so that Bokeh effect can be behind it.
My Notes: There's a lot of steps and I know I'll never remember all of them
Background Layer
Open background photo in Photoshop
Lens Flare Layer
New layer - Fill with black
Filter > Render > Lens Flare. Brightness 150, Lens Type 50-300.
Drag cross hairs to locate the lens flare in the photo.
Blending Mode > Screen. Opacity 60%
Make A Bokeh Brush:
Select a brush shape - I used a hard round one
Click on Brush Tip Shape
Size 150px, Angle 0 degrees, Hardness 80%, Roundness 100%, Spacing 300%
Click on Shape Dynamics
Size Jitter 50% - everything else is off and/or 0
Click on Scattering
Check Both Axes 100%, Control off, Count 1, Count Jitter 0, Control Fade.
Click on Color Dynamics
Foreground/Background Jitter 0, Control off, Hue Jitter 50%, Saturation Jitter 0, Brightness Jitter 15, Purify 0
Click on Wet Edges
Click on the Create New Brush icon located next to the trash can.
Name - I chose Bokeh Brush Round
It will be found now in Brush Presets on the bottom.
Bokeh Layer
Apply Bokeh brush to a new layer. Choose a light color. Blending Mode > Overlay. Paint over the surface, changing the size and overlapping occasionally. Gaussian Blur 6 px. Opacity 60%.
Bokeh Layer 2
The next layer is basically the same but the Opacity is lower.
Purple Color Fill Layer
Adjustment Layer > Solid Color. Purple. Blending Mode > Screen. Opacity 60%
Yellow Color Fill Layer
Adjustment Layer > Solid Color. Yellow. Blending Mode > Soft Light. Opacity 60%
Brown Gradient Fill Layer
Adjustment Layer >Gradient Fill, brown to transparent. Linear, 90 degrees, Scale 150, check Align With Center. Blending Mode > Soft Light. Opacity 50%
White Gradient Fill Layer
Adjustment Layer >Gradient Fill, white to transparent. Linear, 90 degrees, Scale 150, check Align With Center, check Reverse. Blending Mode > Soft Light.
My Notes: There's a lot of steps and I know I'll never remember all of them
Background Layer
Open background photo in Photoshop
Lens Flare Layer
New layer - Fill with black
Filter > Render > Lens Flare. Brightness 150, Lens Type 50-300.
Drag cross hairs to locate the lens flare in the photo.
Blending Mode > Screen. Opacity 60%
Make A Bokeh Brush:
Select a brush shape - I used a hard round one
Click on Brush Tip Shape
Size 150px, Angle 0 degrees, Hardness 80%, Roundness 100%, Spacing 300%
Click on Shape Dynamics
Size Jitter 50% - everything else is off and/or 0
Click on Scattering
Check Both Axes 100%, Control off, Count 1, Count Jitter 0, Control Fade.
Click on Color Dynamics
Foreground/Background Jitter 0, Control off, Hue Jitter 50%, Saturation Jitter 0, Brightness Jitter 15, Purify 0
Click on Wet Edges
Click on the Create New Brush icon located next to the trash can.
Name - I chose Bokeh Brush Round
It will be found now in Brush Presets on the bottom.
Bokeh Layer
Apply Bokeh brush to a new layer. Choose a light color. Blending Mode > Overlay. Paint over the surface, changing the size and overlapping occasionally. Gaussian Blur 6 px. Opacity 60%.
Bokeh Layer 2
The next layer is basically the same but the Opacity is lower.
Purple Color Fill Layer
Adjustment Layer > Solid Color. Purple. Blending Mode > Screen. Opacity 60%
Yellow Color Fill Layer
Adjustment Layer > Solid Color. Yellow. Blending Mode > Soft Light. Opacity 60%
Brown Gradient Fill Layer
Adjustment Layer >Gradient Fill, brown to transparent. Linear, 90 degrees, Scale 150, check Align With Center. Blending Mode > Soft Light. Opacity 50%
White Gradient Fill Layer
Adjustment Layer >Gradient Fill, white to transparent. Linear, 90 degrees, Scale 150, check Align With Center, check Reverse. Blending Mode > Soft Light.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Friday, January 10, 2014
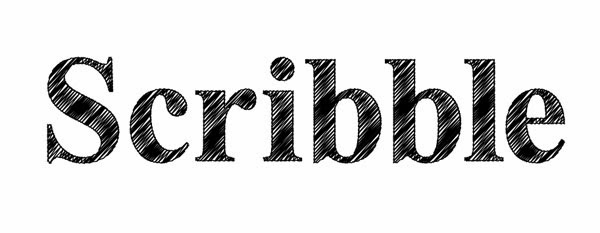
Scribble Effect Applied To Text In Illustrator - How To
I'm not certain why I bookmarked this tutorial from Vectips; perhaps to remind me of the effects that are seldom used. It's good to kill some time playing with the different effects since they can make life easier.
I'm 10 days in but eliminated 71 bookmarks so far. Hmm... I don't think the math works out. Actually, a lot of the links no longer work; hence my taking notes and not relying on links.

This is outrageously simple.
Pick a font, something sturdy.
Effect > Stylize > Scribble. There's a lot of preset choices that you can tweak by moving the slidders.
45% angle. Path Overlap0px. Variation 2 px. Stroke Width 1 px. Curviness 0. Variation 50%. Spacing 2 px. Variation 1.5 px.
If you want an outline, add a stroke to the text. This one is roughened.
Effect > Distort and Transform > Roughen. Options .01. Relative. Detail 10/in. Smooth Points
The effect is editiable in the Appearances Panel.
I'm 10 days in but eliminated 71 bookmarks so far. Hmm... I don't think the math works out. Actually, a lot of the links no longer work; hence my taking notes and not relying on links.

This is outrageously simple.
Pick a font, something sturdy.
Effect > Stylize > Scribble. There's a lot of preset choices that you can tweak by moving the slidders.
45% angle. Path Overlap0px. Variation 2 px. Stroke Width 1 px. Curviness 0. Variation 50%. Spacing 2 px. Variation 1.5 px.
If you want an outline, add a stroke to the text. This one is roughened.
Effect > Distort and Transform > Roughen. Options .01. Relative. Detail 10/in. Smooth Points
The effect is editiable in the Appearances Panel.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Thursday, January 9, 2014
Change A Photo's Background Without Losing The Shadows In Photoshop - How To
Sometimes you want to see the detail of a photo's background while changing it's appearance. puglypixel has a nice tutorial. (oops, the link no longer works, perhaps she'll bring it back someday)
My favorite choice is the pen tool but I would have lost the natural grunge on the siding and would have had to recreate the nice shadow. A mask lets you see the fabric overlay and the other detail.
My notes:
Place your photo in Photoshop. Simpler backgrounds usually work best. This one is white siding.
Place your pattern image on top. This pattern is green fabric. Blending Mode > Multiply
Click on the Add Vector Mask icon.
Get a hard brush and paint black to remove the fabric texture. If you make a mistake change the color to white and paint over the error, the fabric texture returns. A grey brush adds transparency; I only used black and white here.
Yes, it's that simple. I think I bookmarked this tutorial since I liked the way she combined layer patterns.
This is the original image from Morgue File.
My favorite choice is the pen tool but I would have lost the natural grunge on the siding and would have had to recreate the nice shadow. A mask lets you see the fabric overlay and the other detail.
My notes:
Place your photo in Photoshop. Simpler backgrounds usually work best. This one is white siding.
Place your pattern image on top. This pattern is green fabric. Blending Mode > Multiply
Click on the Add Vector Mask icon.
Get a hard brush and paint black to remove the fabric texture. If you make a mistake change the color to white and paint over the error, the fabric texture returns. A grey brush adds transparency; I only used black and white here.
Yes, it's that simple. I think I bookmarked this tutorial since I liked the way she combined layer patterns.
This is the original image from Morgue File.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Wednesday, January 8, 2014
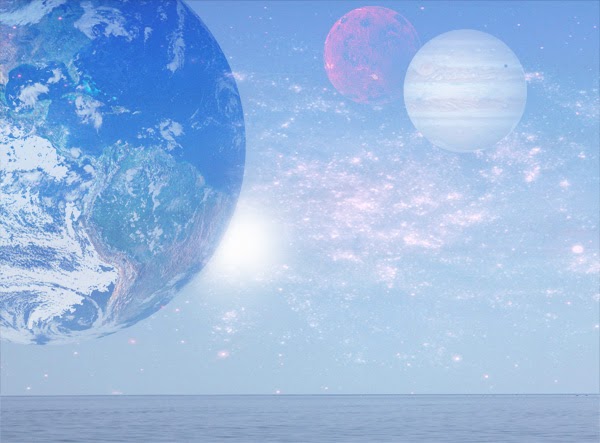
Science Fiction Style Sky Made In Photoshop - How To
Thank you NASA for your wonderful photos (in the public domain) and DesignNocturne for a fun tutorial. The body of water is Lake Mille Lacs; located in central Minnesota. The lake is so large you can't see the opposite shore.
I basically followed Matt's tutorial but I used a soft brush instead of the lens flare.
My Notes:
Place the background image. This is a local lake photo that I took last summer.
Choose NASA images. I used Earth, Venus, Jupiter and a pretty Nebula.
I cropped the planets before placing them on the background.
Venus (reddish Planet) > Blending Mode > Lighten
Jupiter > Blending Mode > Screen
Earth > Blending Mode > Overlay. Opacity 64%
Venus has a shadow from Jupiter. I used a soft brush and painted black in a Layer Mask.
The sun flare is a soft brush painted underneath the Earth layer. Since I used Overlay for the Earth, I erased the part that showed through with a hard brush.
I wanted a little sun refection on the planet so I painted some of the edge with a soft brush on the layer above the Earth layer; then lowered the opacity.
I placed the Nebula image on a new top layer. Blending Mode > Screen.
Use a layer mask and a black brush to remove the stars from on top of the planets. If you have a lot of stars near the horizon you can use the gradient tool to fade them.
I liked it washed out but you can change the contrast easily by moving the sliders on an Adjustment Layer > Levels.
I basically followed Matt's tutorial but I used a soft brush instead of the lens flare.
My Notes:
Place the background image. This is a local lake photo that I took last summer.
Choose NASA images. I used Earth, Venus, Jupiter and a pretty Nebula.
I cropped the planets before placing them on the background.
Venus (reddish Planet) > Blending Mode > Lighten
Jupiter > Blending Mode > Screen
Earth > Blending Mode > Overlay. Opacity 64%
Venus has a shadow from Jupiter. I used a soft brush and painted black in a Layer Mask.
The sun flare is a soft brush painted underneath the Earth layer. Since I used Overlay for the Earth, I erased the part that showed through with a hard brush.
I wanted a little sun refection on the planet so I painted some of the edge with a soft brush on the layer above the Earth layer; then lowered the opacity.
I placed the Nebula image on a new top layer. Blending Mode > Screen.
Use a layer mask and a black brush to remove the stars from on top of the planets. If you have a lot of stars near the horizon you can use the gradient tool to fade them.
I liked it washed out but you can change the contrast easily by moving the sliders on an Adjustment Layer > Levels.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Tuesday, January 7, 2014
Transparent Shadowed Face On A Textured Background In Photoshop - How To
I was inspired by a clever movie poster tutorial on Wegraphics. Conor had taken stock images and made a grunge Western movie poster. I was attracted to his photo treatment where the mid tones and dark areas rested on a colored background. The method he used to remove the light tones is very effective.
My Notes:
I started with detail from the super cool Washburn Park Water Tower in Minneapolis, Mn.
Image > Adjustments > Black and White
Image > Adjustments > Brightness/Contrast. Brightness 35. Contrast 57.
Color Range > Select a white spot with the white eyedropper. Fuzziness 200. Sampled Colors. Selection is checked.
Select > Inverse
Command C
Open a new document. My background color is ccc0b5.
New layer > paste the image. Command V
Open a new layer underneath the pasted layer.
Choose a darker color. I just left it at Black.
Apply grunge brush textures.
Check Shape Dynamics and Smoothing. Spacing 25%.
Blending Mode > Multiply. Opacity 20%
Light Highlights:
Use a soft brush. Blending Mode > Color Burn. Opacity 13%
Additional Highlights:
Soft Brush. Blending Mode > Hard Light. Opacity 32%
Since I'm simply goofing around, I had no interest in doing a lot more so I simply placed a crumpled paper texture on top of all the layers. Blend Mode > Multiply
My Notes:
I started with detail from the super cool Washburn Park Water Tower in Minneapolis, Mn.
Image > Adjustments > Black and White
Image > Adjustments > Brightness/Contrast. Brightness 35. Contrast 57.
Color Range > Select a white spot with the white eyedropper. Fuzziness 200. Sampled Colors. Selection is checked.
Select > Inverse
Command C
Open a new document. My background color is ccc0b5.
New layer > paste the image. Command V
Open a new layer underneath the pasted layer.
Choose a darker color. I just left it at Black.
Apply grunge brush textures.
Check Shape Dynamics and Smoothing. Spacing 25%.
Blending Mode > Multiply. Opacity 20%
Light Highlights:
Use a soft brush. Blending Mode > Color Burn. Opacity 13%
Additional Highlights:
Soft Brush. Blending Mode > Hard Light. Opacity 32%
Since I'm simply goofing around, I had no interest in doing a lot more so I simply placed a crumpled paper texture on top of all the layers. Blend Mode > Multiply
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Monday, January 6, 2014
Using Templates For Clipping Shapes in Photoshop - How To
One of the great things about Photoshop is there are so many ways to get the same thing done. In We Lived Happily Ever After she crops photos in assorted shapes without a formal clipping mask. It's a pretty sweet shortcut.
I will make a shape, place it and do a clipping mask. She makes a border and and cuts out the shape inside. I'll show you my notes and you can decide which you prefer. I made a png rounded corner frame in Illustrator and you're welcome to use it. Click on it to make it bigger.
Clipping Mask Version:
Place the background photo.
Command J to duplicate the layer.
Place the border image.
Click on the Layer Mask Icon.
Apply the Magic Wand inside the frame. You'll see "marching ants" inside the border.
Select > Inverse (If you don't do this you'll get the image outside instead of the inside image.)
Go back to the duplicate layer. Press delete.
Delete the layer mask layer and the first background layer, this will leave the cut out image.
Select > Deselct (Command D) to get rid of the marching ants.
If you want a transparent background save the file as a png. Select Interlaced.
We Lived Happily Ever After Version:
Place the background photo.
Place the border image.
Use the Magic Wand tool inside the border.
Hide the layer you just made by clicking the eye symbol. Now you will only see your image with the cut out "marching ants".
Command C to copy.
Command V to paste.
Delete the background layer and save.
I will make a shape, place it and do a clipping mask. She makes a border and and cuts out the shape inside. I'll show you my notes and you can decide which you prefer. I made a png rounded corner frame in Illustrator and you're welcome to use it. Click on it to make it bigger.
Clipping Mask Version:
Place the background photo.
Command J to duplicate the layer.
Place the border image.
Click on the Layer Mask Icon.
Apply the Magic Wand inside the frame. You'll see "marching ants" inside the border.
Select > Inverse (If you don't do this you'll get the image outside instead of the inside image.)
Go back to the duplicate layer. Press delete.
Delete the layer mask layer and the first background layer, this will leave the cut out image.
Select > Deselct (Command D) to get rid of the marching ants.
If you want a transparent background save the file as a png. Select Interlaced.
We Lived Happily Ever After Version:
Place the background photo.
Place the border image.
Use the Magic Wand tool inside the border.
Hide the layer you just made by clicking the eye symbol. Now you will only see your image with the cut out "marching ants".
Command C to copy.
Command V to paste.
Delete the background layer and save.
Labels:
how to,
photoshop,
photoshop tutorial,
tutorial
Sunday, January 5, 2014
Graduated Stippled Grain Effect In Illustrator - How To
Grain texture is another option that I seldom use in Illustrator. If I need a grain texture I go to Photoshop but there is a very nice tutorial from Cheryl Graham, Vector Tuts+, on how to do it easily in Illustrator.
I was curious how to change the splatter color and my notes follow.
Grain Texture on Text: (black and gray example)
Type text
Type > Create Outlines
Make a copy
Do a gradient fill, white to black.
Effect > Texture > Grain. Intensity 58, Contrast 30, Grain type Stippled
Another setting for a grain texture is Effect > Texture > Grain. Intensity 74 (you can experiment with this number to get the grain you desire), Contrast 50, Grain Type to Sprinkles.
Place the textured object on the original object.
Transparency Panel > Blend Mode Multiply
Changing the grain color to something other than black: (blue and white example)
Type text
Type > Create Outlines
Make a copy
Do a gradient fill, white to black. (I reversed the gradient direction from the original black and grey version)
Effect > Texture > Grain. Intensity 58, Contrast 30, Grain type Stippled
Object > Expand Appearance
Object > Live Trace > Make
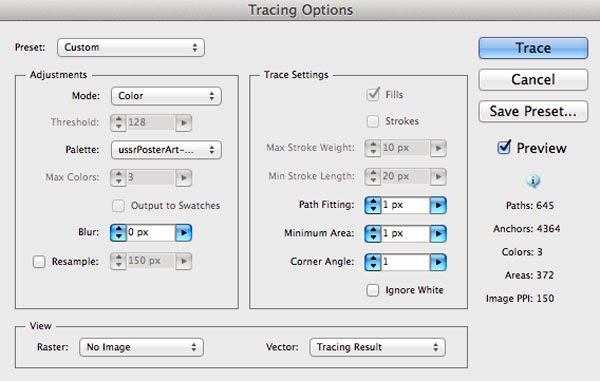
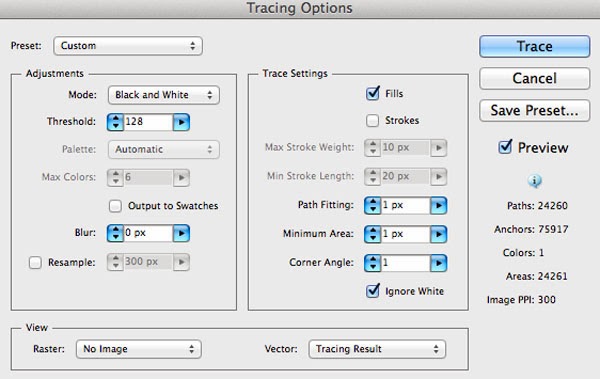
Open the Tracing Options Dialog Box - The settings I used are in the above screen shot.
Expand.
Recolor the grain to whatever color you choose. I used white since I was inspired by the falling snow.
Place the textured object on the original object.
I was curious how to change the splatter color and my notes follow.
Grain Texture on Text: (black and gray example)
Type text
Type > Create Outlines
Make a copy
Do a gradient fill, white to black.
Effect > Texture > Grain. Intensity 58, Contrast 30, Grain type Stippled
Another setting for a grain texture is Effect > Texture > Grain. Intensity 74 (you can experiment with this number to get the grain you desire), Contrast 50, Grain Type to Sprinkles.
Place the textured object on the original object.
Transparency Panel > Blend Mode Multiply
Changing the grain color to something other than black: (blue and white example)
Type text
Type > Create Outlines
Make a copy
Do a gradient fill, white to black. (I reversed the gradient direction from the original black and grey version)
Effect > Texture > Grain. Intensity 58, Contrast 30, Grain type Stippled
Object > Expand Appearance
Object > Live Trace > Make
Open the Tracing Options Dialog Box - The settings I used are in the above screen shot.
Expand.
Recolor the grain to whatever color you choose. I used white since I was inspired by the falling snow.
Place the textured object on the original object.
Labels:
how to,
illustrator,
illustrator tutorial,
tutorial
Subscribe to:
Posts (Atom)